워드프레스
flex-item 줄바꿈 / display flex 해제 꼼수
슈가는 설탕
2023. 2. 8. 10:44
반응형
원 코드 자체가
<div class="flex-wrap">
<article> contents </article>
<div class="page-nave"></div>
</div>이런식으로 되어 있다보니
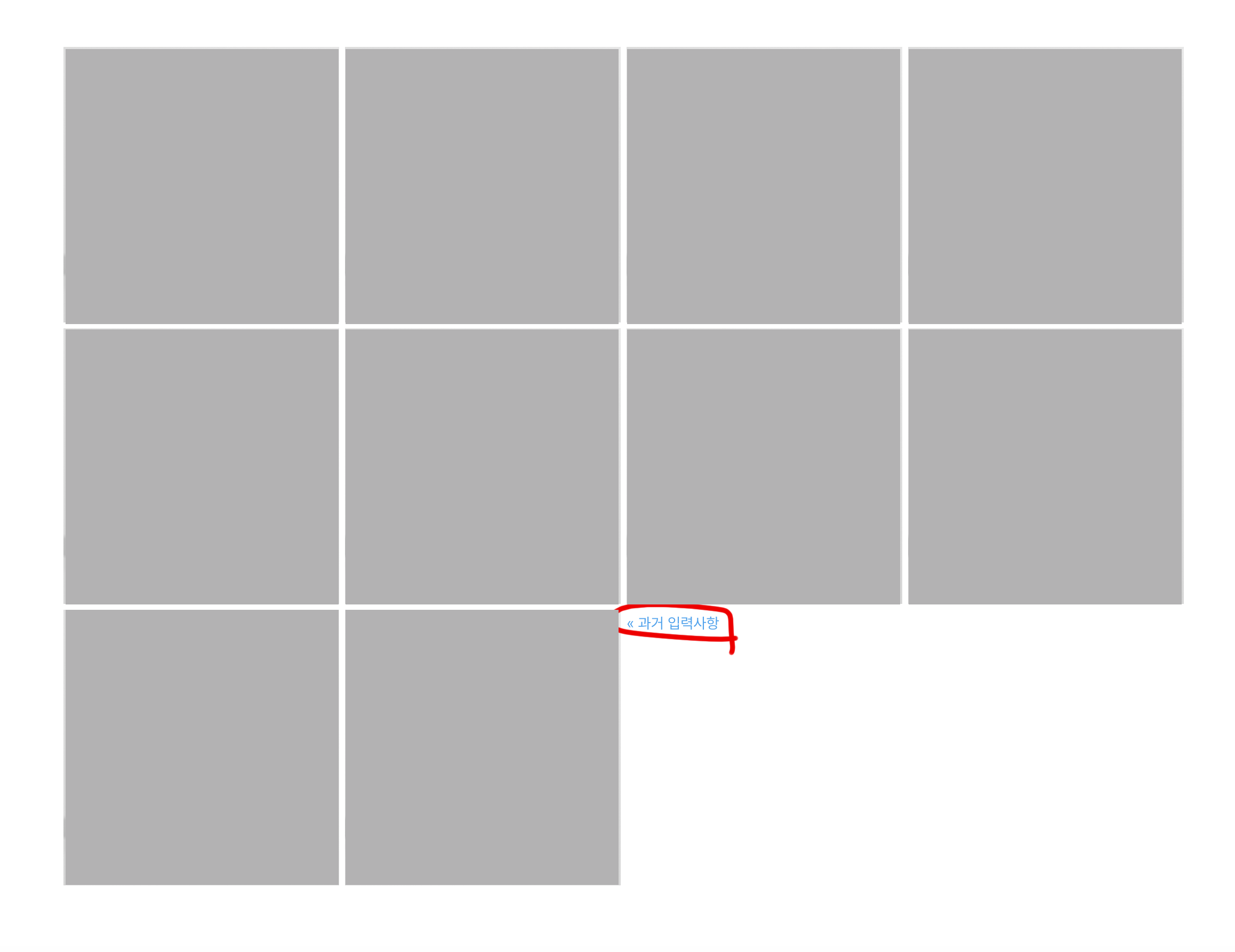
<<과거입력사항(페이지 네비게이션) 부분도 flex-item으로 같이 묶여버려서 위치가 이 모냥 이 꼬라지가 난 것이다 ↓↓↓↓

1. flex-item 줄바꿈 / display flex 해제 방법
자, 이제 얼토당토 않은 위치에 있던 페이지 네비게이션을 하단으로 내려야겠다

반응형
1.1 flex-basis:100% !important; 먹이기
<div class="flex-wrap">
<article> contents </article>
<div class="page-nave"></div>
</div>
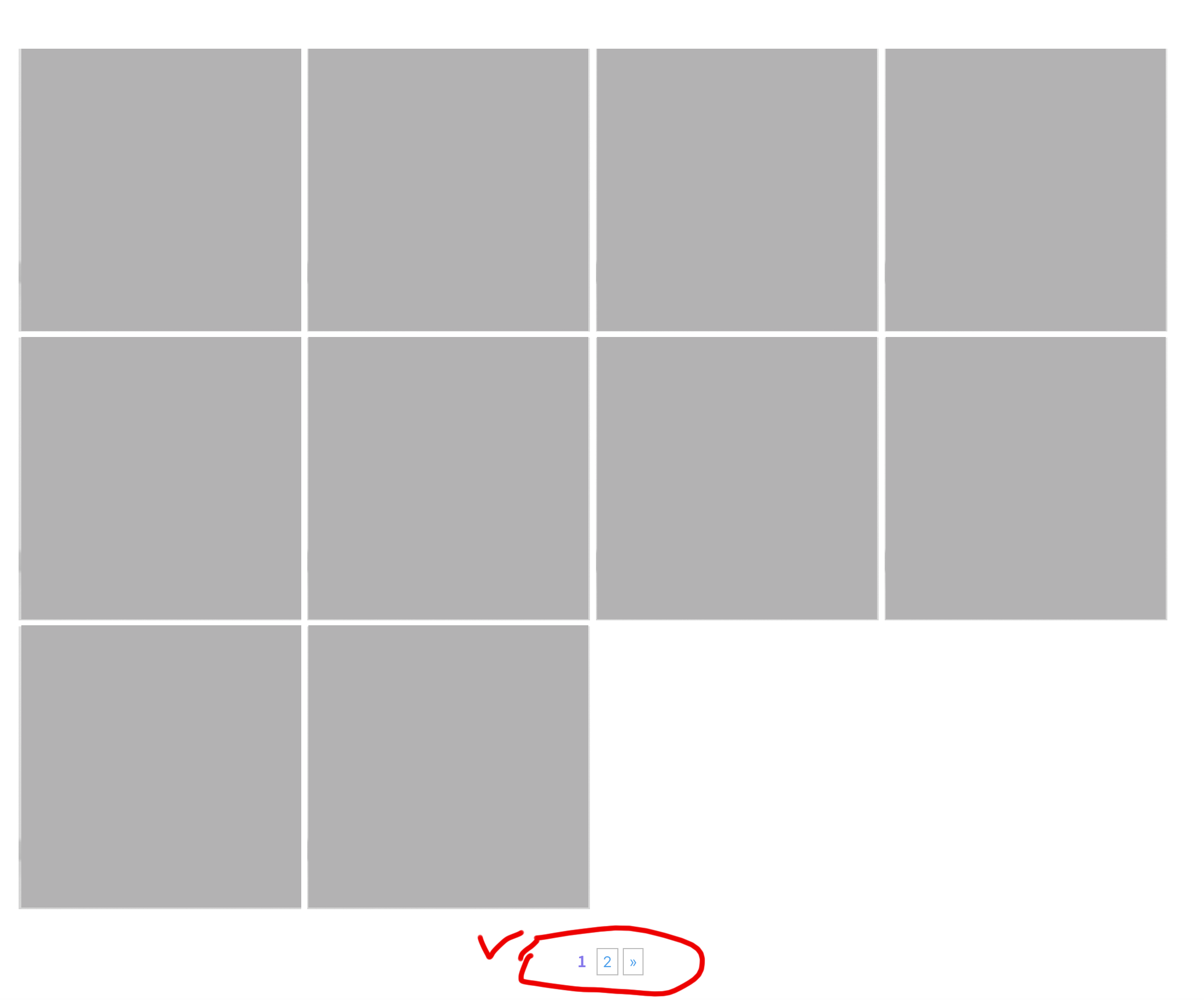
.page-nave{flex-basis:24%;}줄바꿈 또는 flex를 해제하려고 하는 요소를 감싼 div에 flex-basis:100% !important;를 먹이면 된다
반응형