반응형
태초에 버튼 두 개가 있었다

위 아래로 배열되어 있다
나는 이것을 옆으로 나란히 배열시키려고 한다
아 참고로 버튼은 디비 빌더 내 한글로는 버라고 된 버튼 모듈로 만들었는데
버튼이 아닌 다른 요소들도 같은 방법으로 나란히 배열시킬 수 있다
1. 버튼 두개 나란히 배열하기

방법은 간단하다
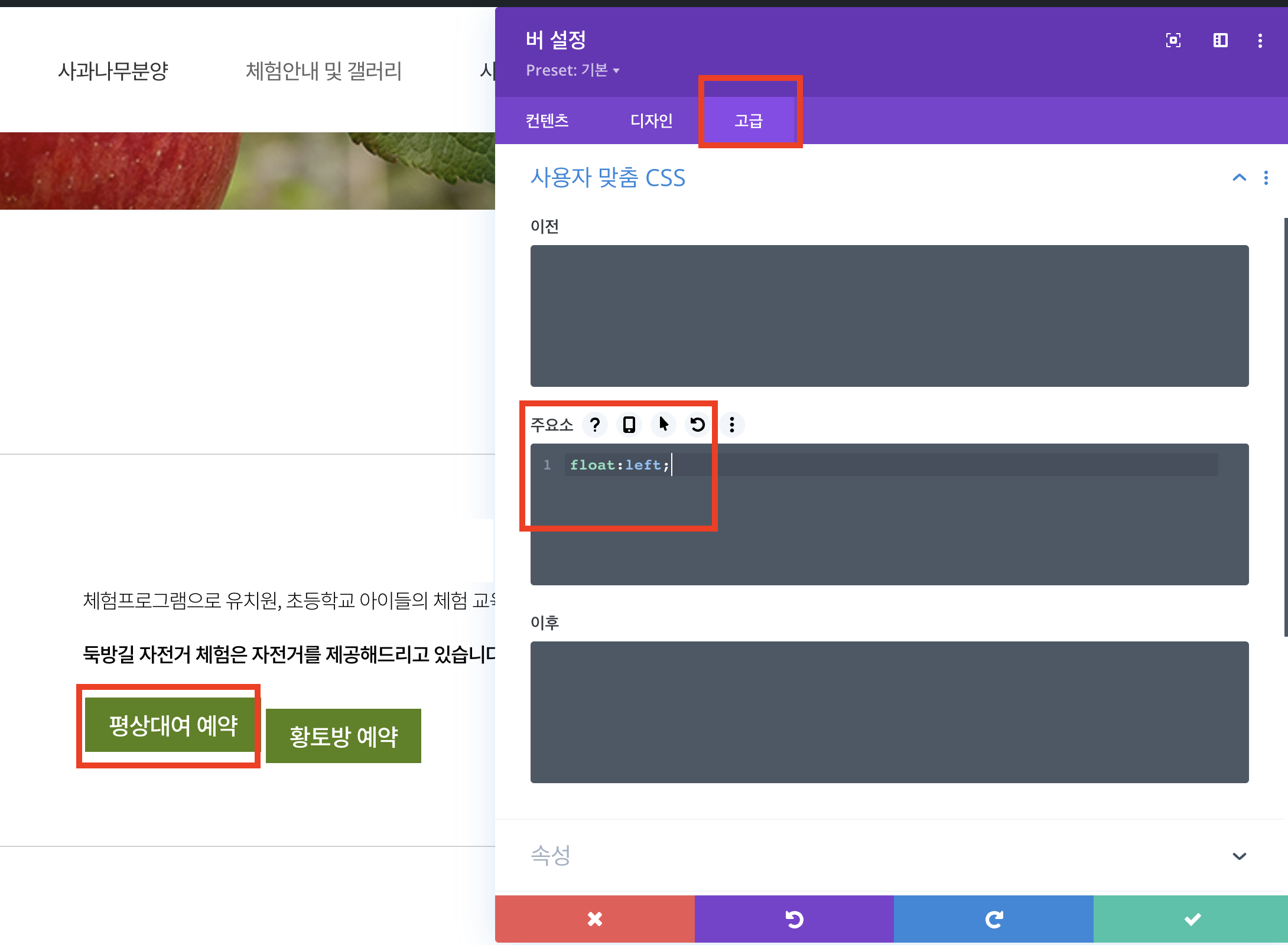
버튼 두 개중 첫번째 버튼 설정을 클릭해 고급 탭 - 주요소에서
float:left;
를 입력하고 저장한다
그러면 위 그림의 왼쪽과 같이 나란히는 배열되는데 위아래가 맞지 않는다
특별히 마진을 넣은 것도 아닌데 왜 안맞는지는 모르겠지만
큰 문제는 없다
맞추면 되니까
반응형

첫번째 버튼 마진을 조정하든 두번째 버튼 마진을 조정하든
둘 중 하나만 조정하면 된다
나는 두 번째 버튼 마진을 조정했다
두 번째 버튼이 밑으로 내려가 있으니 상단 -10px을 때렸더니
깔끔하게 맞아 떨어진다
마진은 봐가면서 조정하면 된다

2. 버튼 하나가 눌리지 않을 때 해결 방법

그런데 문제가 생겼다
실컷 잘 만들어놨더니 1번 버튼이 눌리지 않는다
이 문제는 z-index에 관한 문젠데 이것도 10초 내외로 해결 가능하다

눌리지 않는 버튼의 설정에서 고급 탭 - 직위 - z색인을 2로 설정해주면
버튼이 정상적으로 작동한다
혹시나 2로 설정했는데도 정상 작동이 안되는 경우에는
10000이든 10000000이든 이빠이 큰 숫자로 올리면 된다
참 쉽죠?
반응형
'Divi빌더' 카테고리의 다른 글
| 디비 divi 빌더 모바일 레이아웃 5열 배열하기 (0) | 2022.11.16 |
|---|---|
| 디비 divi 빌더 텍스트 모듈로 동그란 버튼 만들기 (0) | 2022.07.13 |


