반응형
디비 divi 빌더 모바일 레이아웃 5단 배치하기

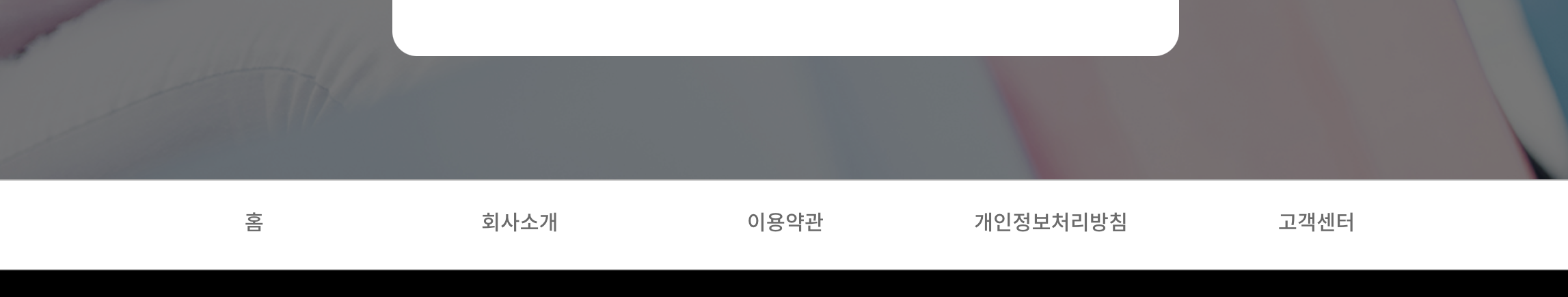
태초에 이런 레이아웃이 있었다
pc에서는 문제가 없지만 디비 빌더 특성 상 모바일에서는 한줄씩 아래로 떨어지게 배치된다

이렇게 말이다
그런데 나는 [홈 회사소개 이용약관 개인정보처리방침 고객센터]를 pc에서처럼 모바일에서도 한줄로 배치하고 싶다
클래스명이니 @media쿼리니 하는 것은 잊자
css에 대한 지식이 전혀 없더라도 쉽게 따라할 수 있다
반응형
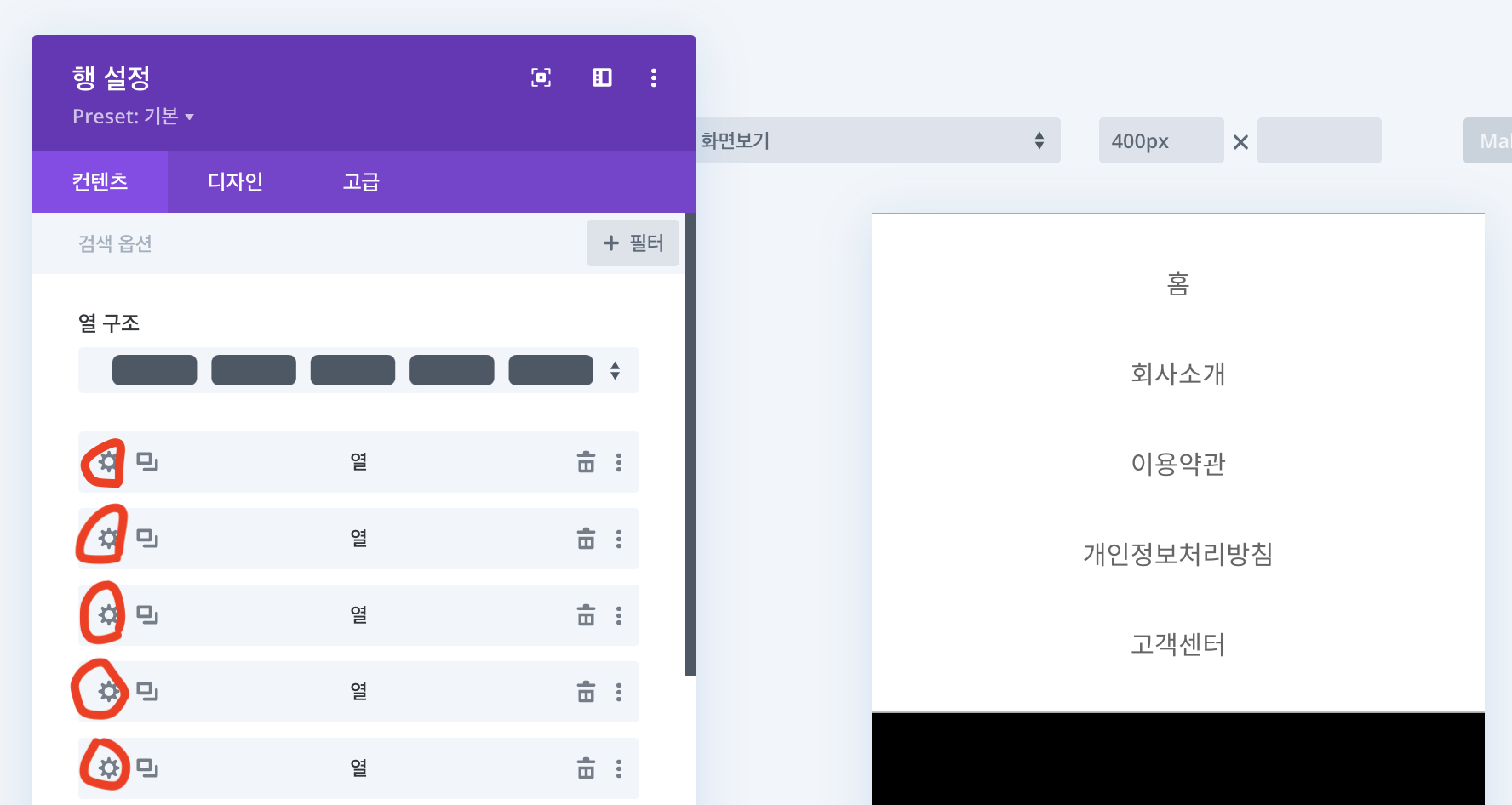
1. 디비 빌더에서 해당 행 설정을 누른다

초록색? 민트색 배경의 설정 버튼을 눌러주면 된다
2. 디비빌더 행 설정 창 -> 열 설정

행 설정창이 뜨면 열구조가 나오고 아래에 만들어 놓은 열들이 보인다
근본적으로 우리가 만져야 할 것은 이 열 설정이다
5개의 열 모두 3번에 나오는 방법으로 세팅해 주면 된다 ↓ ↓ ↓
반응형
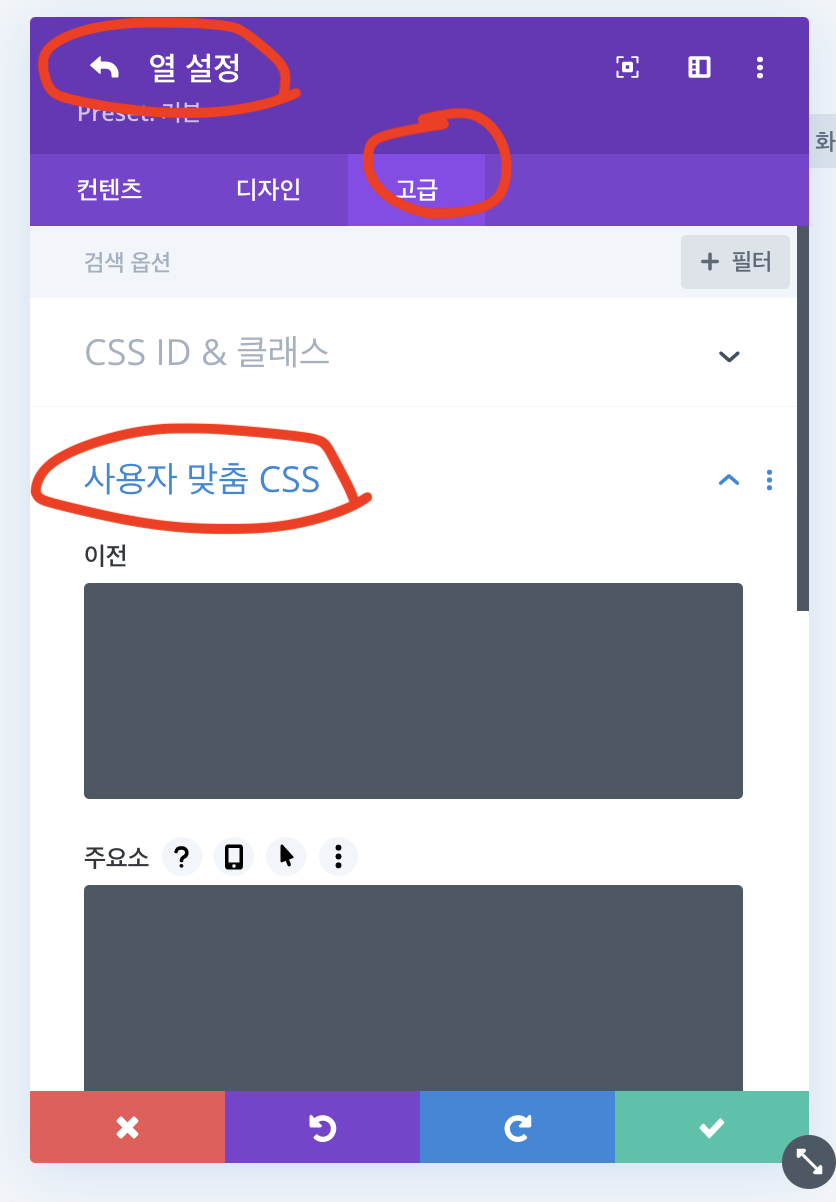
3. 열 설정 - 고급 - 사용자 맞춤css - 주요소 - 휴대폰 버튼 클릭


열 설정 - 고급 탭에서 사용자 맞춤 css를 누른다
반응형
주요소에 마우스를 올리고 있다보면 핸드폰 모양 버튼이 뜨는데 재빠르게 눌러주자
이 핸드폰 모양 버튼을 누르면 반응형 버튼이 활성화 된다
피씨, 태블릿, 폰 모양의 버튼 중 폰 모양 버튼을 누른다
그리고 width:20% !important; 코드를 넣어주면 끝이다
위 과정은 모바일에서 각 열들의 너비를 20%씩으로 만들라는 뜻이다
반응형
5개의 열 모두를 같은 방법으로 설정하고 나면 아래처럼 깔끔하게 모바일에서도 한줄로 쭈욱 배치된다

반응형
'Divi빌더' 카테고리의 다른 글
| 디비 divi 빌더 버튼 두개 나란히 배열하기 float (0) | 2022.07.13 |
|---|---|
| 디비 divi 빌더 텍스트 모듈로 동그란 버튼 만들기 (0) | 2022.07.13 |


