반응형
일러스트레이터에서 아주 잣같은 기능을 내놓아버렸다
한글로는 글머리기호 또는 글머리번호라고 한다는데 영어로는 bullet point라고 한다
이것이 아주 잣같은 이유는 블릿과 텍스트의 간격이 허벌나게 넓어지기 때문이다

반응형
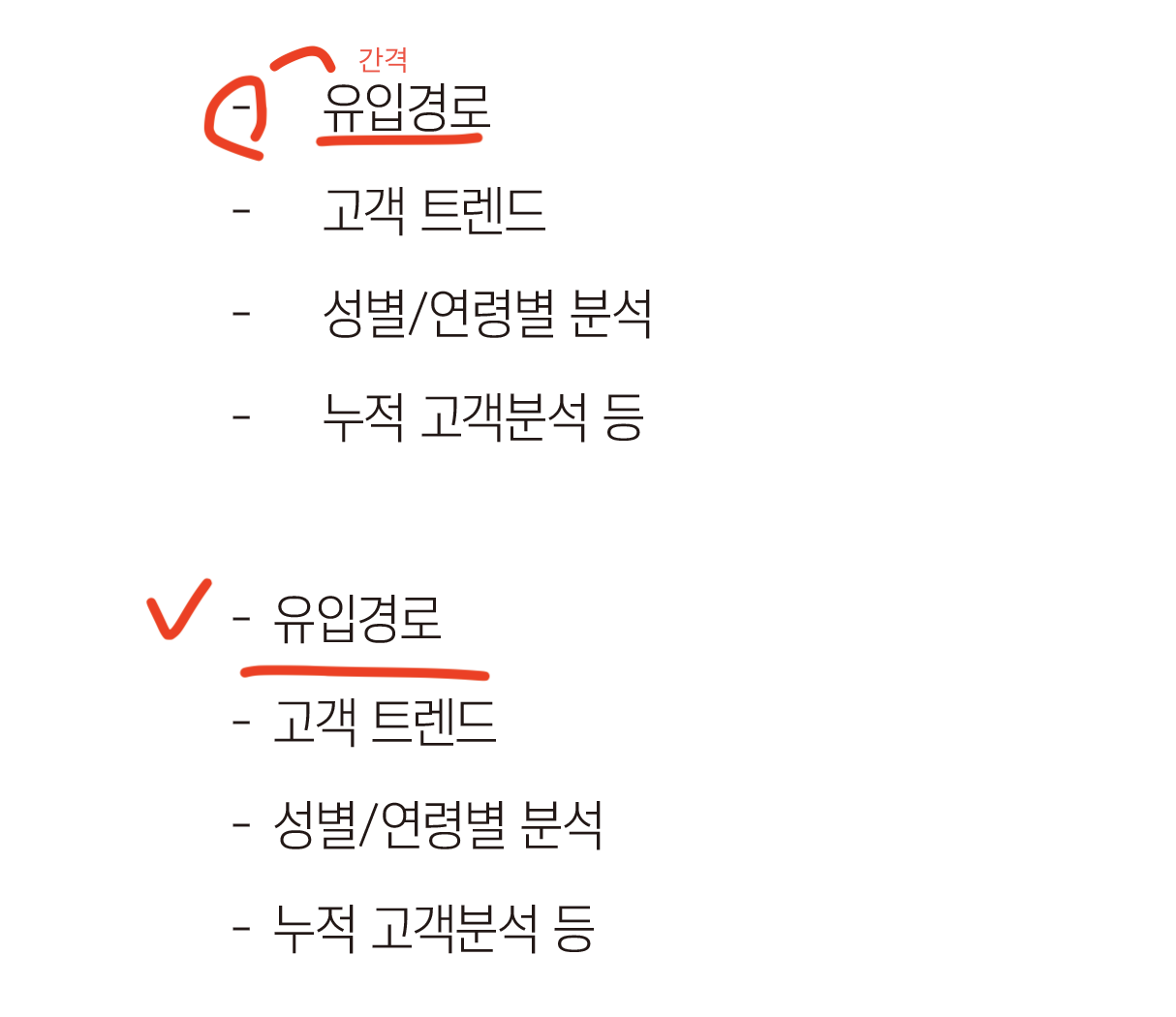
그림을 보면 알겠지만 아주 잣같다, 적어도 간격을 조정하는 방법을 알기 전까지는 그랬다
위는 간격 조정 전, 아래는 간격 조정 후의 상태다
간격을 조정하고 나니 보기에도 좋고, 사용도 편하다
그런데 이놈의 간격 조정하는 방법을 못찾아서 매번 짜증만 나다가 오늘은 기필코 해결하겠노라 마음을 먹고 해결해 보았다
1. 일러스트레이터 글머리기호 간격 조정하기

반응형
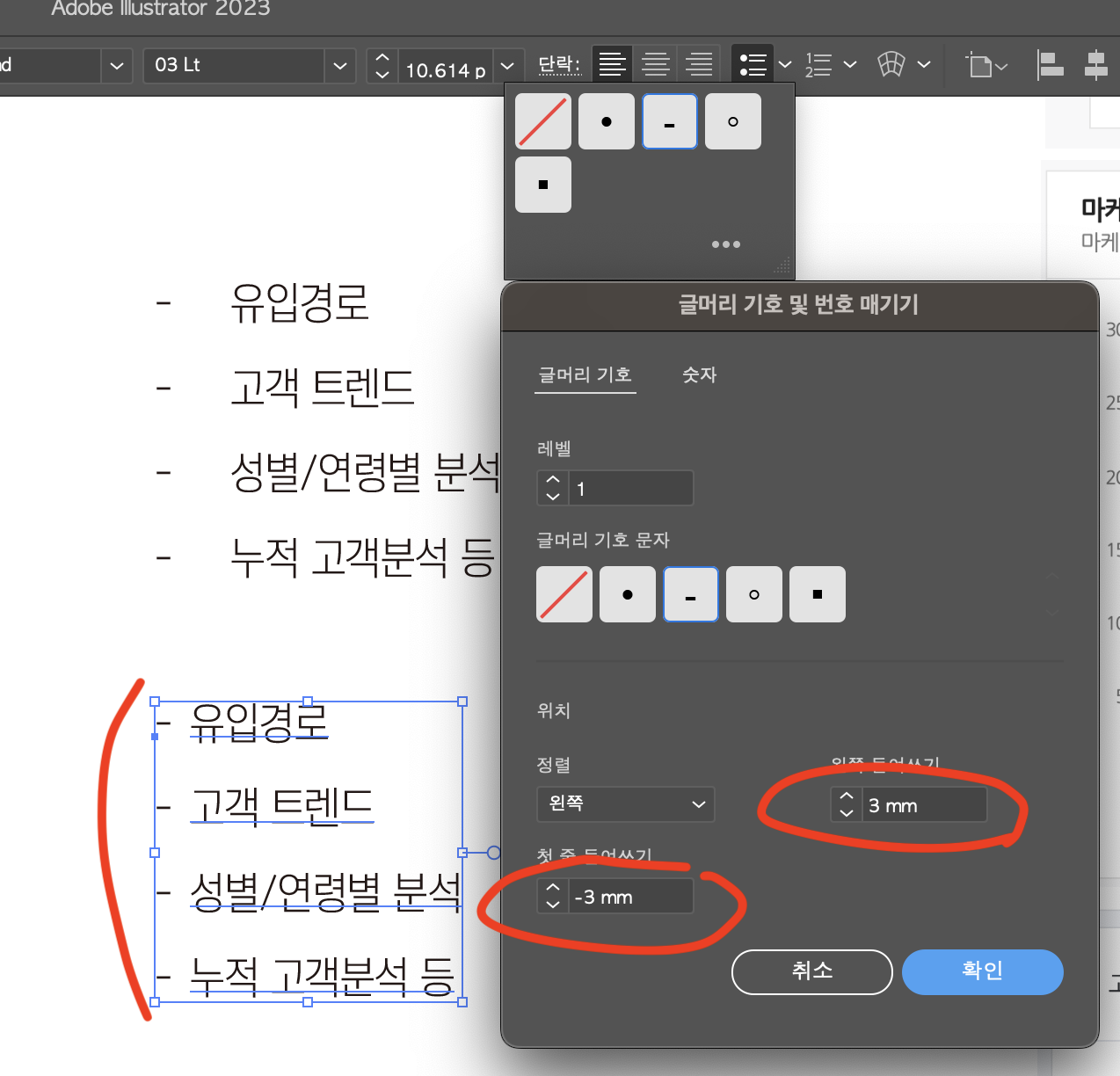
글머리기호가 틀어간 텍스트를 선택 후 상단에 글머리 기호 아이콘을 누른 후 ... 으로 되어 있는 더보기 아이콘을 누른다

아마 여기까지 실행해 본 사람들은 많을 것이다
왼쪽 들여쓰기와 첫줄들여쓰기를 조정하면 되는데 이놈을 조정하다보면 글자가 텍스트 박스를 넘어간다든지 하는 문제가 생겨 align기능을 사용할 수 없게 된다
아주 잣같았다
반응형
2. 왼쪽 들여쓰기와 첫줄 들여쓰기의 알맞은 수치

이렇게 수치를 변경해보자, 숫자 값은 중요하지 않다
단지 첫줄들여쓰기와 왼쪽들여쓰기는 동일한 숫자이고 + -만 다르게 설정하는 게 중요하다
그러면 텍스트 박스에 딱 맞춰서 글머리기호 간격을 조정할 수 있다
반응형
휴.. 고장수리의 길은 멀고도 험하구나
어쨋거나 오늘도 또 하나 수리 완료
반응형
'각종 고장수리' 카테고리의 다른 글
| 일러스트레이터 안내선 정확한 위치에 놓기 (0) | 2023.05.29 |
|---|---|
| 모바일로 간단하게 운전면허 갱신기간, 과태료, 벌금 조회하기 (0) | 2023.05.09 |
| 애즈랜드 리플렛 제작 지연 후기(2주만에 수령) (0) | 2023.02.13 |
| 티스토리 포스터 스킨 썸네일형 에러 수정하기 (0) | 2022.04.19 |
| 티스토리 애드센스 인피드 광고 모바일 안나옴 해결 방법 (3) | 2022.04.15 |




