반응형
오랜만에 우커머스를 세팅하고 있다
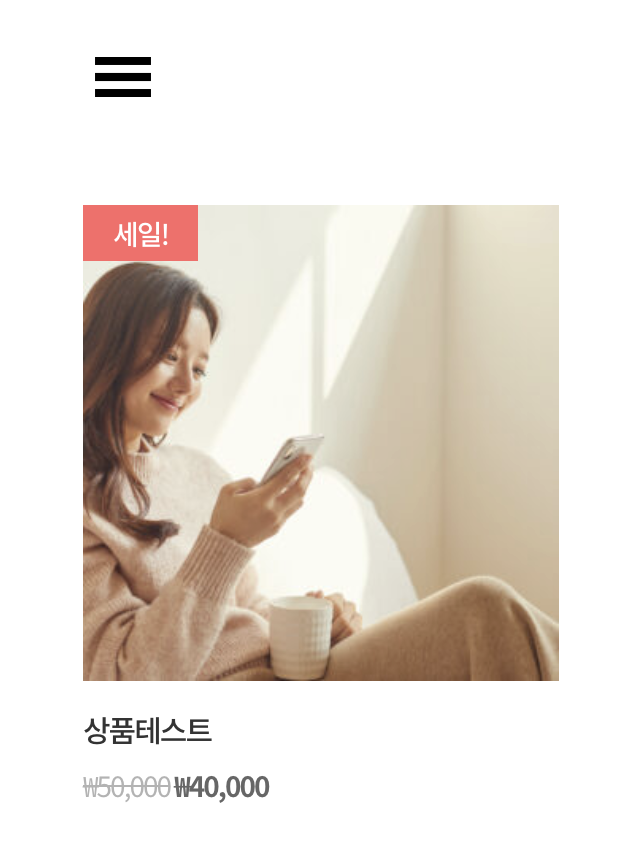
못보던 세일 마크가 생겼다
어마무시하게 크고 보기 싫다
글씨 크기, 배경 색상, 뱃지 크기(패딩)를 조정했다
이 글을 쓰는 이유는 세일 뱃지 패딩 선택자가 이상해서 -_-; 선택자 찾는 데에 꽤나 애를 먹었기 때문이다

1. 우커머스 세일 뱃지 배경 색상, 글씨 크기 조정
.woocommerce-page span.onsale, .woocommerce span.onsale{
background:#ff6767 !important; /*배경 색상*/
border-radius:0px !important; /*뱃지 둥근 모서리 없애기*/
font-size:14px; /* 글씨 크기*/
top:0px !important; /*top으로부터 여백 조정*/
}반응형
이 css를 적용하고 나면 아래 이미지처럼 되는데 좌측 여백과 paading값이 마음에 안든다

2. 우커머스 세일 뱃지 좌측 여백 및 패딩 조정(크기 조정)
.woocommerce-page ul.products li.product .onsale, .woocommerce ul.products li.product .onsale{
left:0px !important; /*좌측 여백*/}
body.woocommerce ul.products li.product .onsale{
padding: 1px 15px !important; /*패딩 조정- 크기 조정*/}
이 css를 적용하고 나면 아래처럼 깜찍한 세일 뱃지를 만날 수 있다

여기에서 조심 해야할 것은 두번째 body로 시작되는 선택잔데 개발자 모드에서는 이 선택자를 확인할 수 없다 -_-;
그래서 이놈의 선택자를 찾느라 한참을 헤맸다
반응형
개발자모드에는 아래의 선택자로 나온다 -_-; 아래의 선택자로 아무리 css를 적용해봐야 먹히질 않는다
지금 padding-top ~ bottom까지 취소줄이 쳐져 있는 건 body.woocomerce로 시작하는 선택자로 내가 이미 css를 적용해 놨기 때문이다
속지말자

3. 워드프레스 css 적용하는 곳
반응형
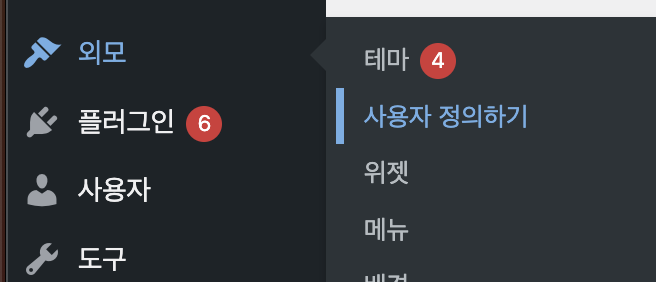
워드프레스 어드민 대시보드 좌측에서 외모 - 사용자 정의하기를 클릭한다


그러면 이렇게 테마커스터마이저가 뜨는데 여기에서 제일 하단에 있는 추가 css를 누루면 된다

추가 css에 이렇게 css코드를 집어 넣어주면 된다
그럼 오늘은 이만!
반응형
'워드프레스' 카테고리의 다른 글
| flex-item 줄바꿈 / display flex 해제 꼼수 (0) | 2023.02.08 |
|---|---|
| 워드프레스 특정 페이지만 php 적용하기(훅, 액션) (0) | 2023.02.08 |
| 워드프레스 5분만에 무료 ssl https 세팅하기 WP Encryption 플러그인 (0) | 2022.11.15 |
| 워드프레스 도메인 연결하기 초간단 까페24 (0) | 2022.09.16 |
| 까페24 이미 다른 계정에 연결된 도메인 해결 방법 (0) | 2022.09.14 |




