반응형
원 코드 자체가
<div class="flex-wrap">
<article> contents </article>
<div class="page-nave"></div>
</div>이런식으로 되어 있다보니
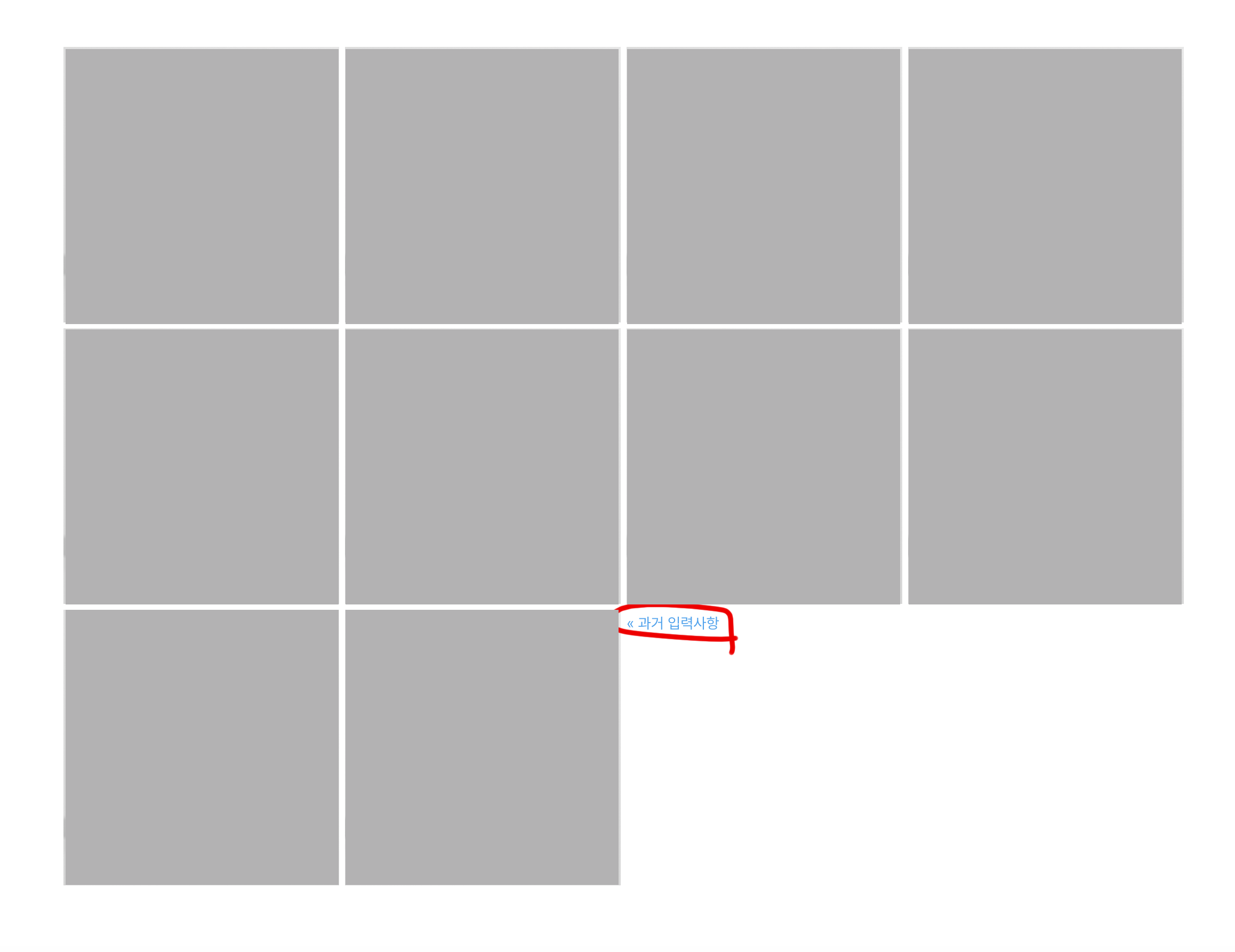
<<과거입력사항(페이지 네비게이션) 부분도 flex-item으로 같이 묶여버려서 위치가 이 모냥 이 꼬라지가 난 것이다 ↓↓↓↓

1. flex-item 줄바꿈 / display flex 해제 방법
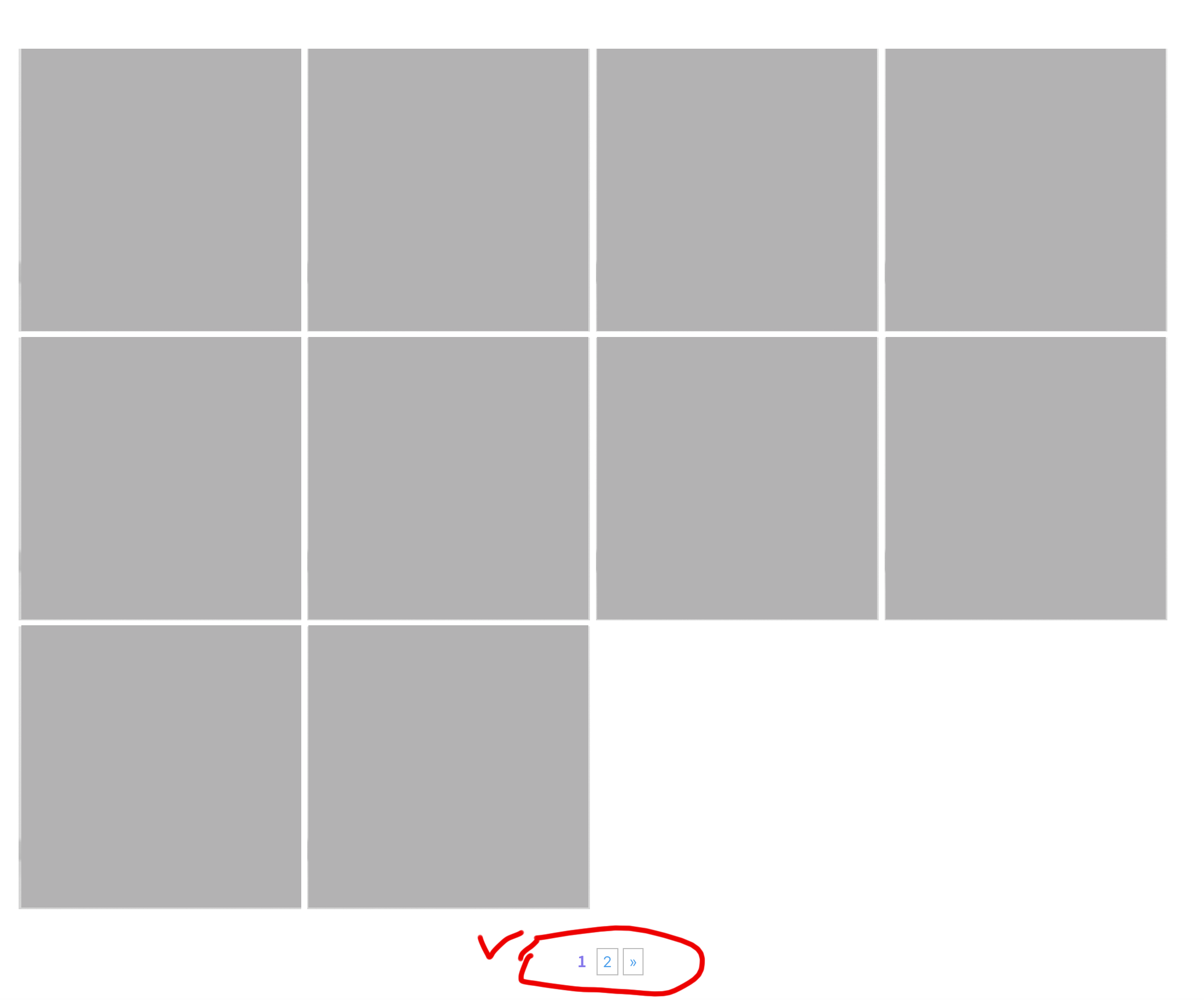
자, 이제 얼토당토 않은 위치에 있던 페이지 네비게이션을 하단으로 내려야겠다

반응형
1.1 flex-basis:100% !important; 먹이기
<div class="flex-wrap">
<article> contents </article>
<div class="page-nave"></div>
</div>
.page-nave{flex-basis:24%;}줄바꿈 또는 flex를 해제하려고 하는 요소를 감싼 div에 flex-basis:100% !important;를 먹이면 된다
반응형
'워드프레스' 카테고리의 다른 글
| 카카오 채널 잘못된 접근입니다 해결방법 + 홈페이지에 카카오 채널 채팅 버튼 추가하는 방법 (0) | 2023.03.10 |
|---|---|
| 워드프레스 imagify 플러그인 api 키 전송 안될 때 (0) | 2023.02.28 |
| 워드프레스 특정 페이지만 php 적용하기(훅, 액션) (0) | 2023.02.08 |
| 우커머스 onsale 세일 뱃지 크기 조정하기 css (0) | 2022.11.18 |
| 워드프레스 5분만에 무료 ssl https 세팅하기 WP Encryption 플러그인 (0) | 2022.11.15 |




